自定义组件开发手册
1. 自定义组件介绍
1.1 自定义组件约定
- 有数大屏可使用不同组件绘制完整大屏,平台将提供若干基础组件与通用组件,但件难以满足用户的定制化需求,故开放自定义组件接口
- 自定义组件是自定义资产的一种,除此之外自定义资产还包括3D模型
- 自定义组件上传至平台后,平台将引入自定义组件,之后便可在大屏页面中使用
- 自定义组件需实现相应接口,平台将会在特定时机调用,以在页面中绘制组件
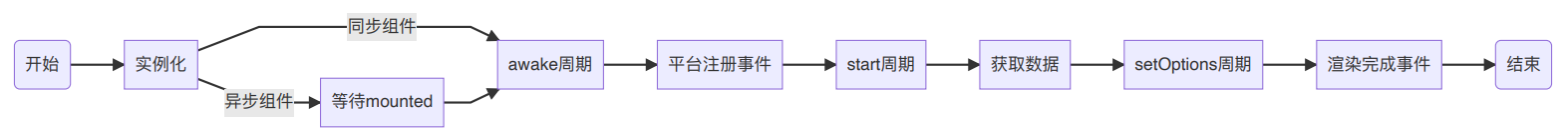
1.2 自定义组件绘制流程
- 平台调用组件的构造函数:new Factory(options)
- 构造函数完成后获取数据:异步函数将在组件抛回mounted事件后获取
- 数据返回或配置变更后调用组件setOptions方法
2. 快速入门
2.1 关键术语
- 组件:可用于大屏渲染的单个图表
- 组件包:平台所接受的可上传的组件集(可包括多个组件)
2.2 开发流程
1 安装工具
- 开发工具依赖于Node.js环境,推荐使用Node >= 14 版本,如尚未安装,可进入官网下载安装,安装后可使用node -v或npm -v来检查版本信息
- 建议使用yarn作为包管理工具
2 创建项目
- 首先进入您的项目文件夹(通常是空文件夹)
- 解压代码压缩包,获取基础脚手架
- 执行yarn或npm install将安装脚手架所需依赖项
3 启动项目
- 执行yarn start或npm start将启动项目,默认端口为1234(并不建议修改启动端口)
- 在大屏编辑器中,勾选自定义资产中的开发环境组件库后,将可以看到开发环境组件
4 增减组件
- 执行以下指令,可以在项目中增加或删除一个名为 CompName的组件
yarn run add comp-name yarn run remove comp-n - 此处请使用小写字母与连字符的方式命名,代码中将被转为大驼峰式命名
- 生成文件后,可进行组件的定制化开发
5 组件打包
- 组件开发结束后,执行
yarn run build:zip可以将组件包打包,可将此文件上传作为自定义组件包
3. 开发说明
3.1 约定字段
- 自定义组件class内字段
在自定义组件中做如下约定,以供平台识别及调用
| 字段名 | 用途 | 数据格式 | 备注 |
|---|---|---|---|
| type | 注明组件类型 | 字符串 | |
| cnName | 组件显示名称 | 字符串 | |
| childrenType | 可支持的子组件类型 | 字符串数组 | |
| mappingSchemas | 字段映射 | 对象数组 | 数据源获取的数据按照mapping规则映射 |
| schemas | 声明表单配置项 | ProComponent对象 | options为组件配置项 datasource为数据源配置项 events为交互配置项 |
| defaultValue | 配置项初始值 | 与schemas对应 | |
| async | 异步标识 | 布尔值 | 当async为true时,平台接收到mounted事件时才获取数据 |
| __resource | 资源路径 | 布尔值 | 请勿调整此参数 |
组件导出后需执行
window.SCREEN_KITS_LOADER(YOUR_KITS)来注册组件包
- window下可用的变量
| 字段名 | 用途 | 数据格式 | 备注 |
|---|---|---|---|
| window.XCOMP_PATH | 资源路径(详情见资源管理) | 字符串 | 使用组件内部资源用 |
| window.SCREEN_MODE | 当前场景(编辑态或者预览态) | "edit"或"view" | |
| window.SCREEN_OFFLINE | 离线标识,是否为离线包模式 | 布尔值 |
3.2 生命周期
更详细的生命周期文档可见 https://docs.popo.netease.com/ofedit/a104ce6d560a4dc5a3862a23bcb8f452

3.3 周期事件
使用this.emit('xxx')方法向平台抛出事件
| 事件名 | 用途 |
|---|---|
| mounted | 当组件需要异步构造时(如需要获取模型数据等异步情况),在组件中标记async字段为true,需向平台抛出mounted事件,表示实例化完成。 |
| rendered | 当组件渲染(render函数)完成时,需抛出rendered事件,表示渲染完成。当所有组件都渲染完成后,可能执行截取封面图等操作。 |
| error | 当组件渲染异常时,可抛出error事件,表示渲染异常。 |
3.4 函数触发
| 函数名 | 触发时机 | 注释 |
|---|---|---|
| constructor | 组件创建时被new触发 | |
| render | 组件构造完成后触发一次 | 后续通常由setOptions触发 |
| setOptions | 数据或配置项更新时触发 | 参数是发生改变的数据 |
| resize | 组件宽高发生改变时触发 |
setOptions函数触发时将会以对象形式传入参数,每次调用会传入一项
options = {
_options: {...},
_result: {...},
_layout: {...}
}
setOptions(options)3.5 组件资源使用
请注意!
- 使用组件私有资源的时,必须使用如下方式,否则将会导致资源无法被引用。
- 请尽量避免较大的资源引入此处,你引入的所有资源,都将打包成zip包,在上传到平台时,都会消耗较大的时间。
- 此处存放的资源为静态资源,即不需要用户在配置项中修改的资源。动态资源请使用名为upload的valueType以供用户上传。
- 所有的自定义资源(图片、json等任意资源)可以放置到/statics/的文件夹中
- 使用资源时,请使用__resource加上statics的相对文件路径
// 现有以下两个文件
// statics/images/bg.png
// statics/images/icon.png
import type { FC } from 'react'
const BackgroundTitle:FC = ({ options, _this }) => {
return (
<div style ={{
background: `url(${_this.__resource}/images/bg.png}) no-repeat`;
}}>
XX可视化大屏
<img src={`${_this.__resource}/images/icon.png`} />
</div>
)
}// 当你希望在schema或defaultValues中使用时
static defaultValues = {
options: {
base: {
flylineUrl: this.__resource + "/images/icon.png",
flylineColor: "cyan",
},
},
datasource: [
{
type: "JSON",
data: '{"type": "EarthFlyline"}',
},
],
events: {},
};当然,我们在Base下也定义了一个__resource,所以,你也可以通过Base.__resource来获取到前缀资源
3.6 子组件开发
部分组件会由于业务较为复杂,需要被配置为子组件的形式(如GIS类、3D类组件)
后文我们将称带有子组件的自定义组件为父组件.
用户可以通过添加父组件下的子组件来实现复杂的逻辑.
换句话说,子组件实际上就是父组件的配置项的大集合,这些配置项以子组件的形式被封装起来。
注:大部分父组件将不再拥有数据源,所有的数据源能力都将下发给子组件
- 父组件特有字段
除了在之前提到的class中的属性外,父组件还需要以下字段。
| 字段名 | 用途 | 数据格式 |
|---|---|---|
| childrenType | 定义子组件 | {
/** 子组件组件类型名称 **/
type: string,
/** 是否需要在父组件被创建时,自动加入该子组件 **/
autoAdd: boolean
}[] |
- 子组件特有字段
| 字段名 | 用途 | 数据格式 |
|---|---|---|
| isChild | 用于判断是否为子组件 | 布尔值 |
注意:确保在父组件的childrenType中存在子组件的type,这样才能建立起父子组件间的联系,否则将无法实现预期的效果。
3.7 组件包上传
组件打包命令npm run build:zip
自定义组件的产出物为.zip压缩包,这是数据大屏Pro上传到组件库的唯一方式。
我们在打包工程中预先执行了一次npm version的操作,因此,在运行npm run build:zip之前,请务必确保你的git工作树已经被清理,否则将会导致版本升级失败。
压缩包的文件名为 hash@version 的形式
注意:
- version是组件库的版本号,在上传时必须特别注意它的值,因为它会影响发布大屏时锁定的自定义组件的版本
- 请直接上传脚手架生成的{hash}@{version}.zip 压缩包,不需要做其他额外的打包
- 组件打包后,在资源管理页面上传组件包,可新增或更新组件包
- 在大屏编辑器中,可勾选已上传的组件包
4. 常见问题
Q: 如何在本地开发组件?
A:打开大屏编辑页后,可以在自定义资产选择开发环境组件库,这时平台会去读取localhost:1234/index.js。此时脚手架使用npm run start 即可在本地1234端口启动服务。平台就可以接收到自定义组件。
Q: 当组件以开发模式启动时,会报类似跨域的问题,如何解决?
A: chrome在某个版本之后,对此类行为认定为跨域。可以打开chrome://flags/#enable-quic, 将Block insecure private network requests 设置项设置为Disabled。
Q: 对于17+的node版本(例如v18.16.0),在Windows下运行时遇到以下报错信息,error:0308010C:digital envelope routines::unsupported 如何解决?
A: 需要设置环境变量:
- On Windows command prompt:
set NODE_OPTIONS=--openssl-legacy-provider - On PowerShell:
$env:NODE_OPTIONS = "--openssl-legacy-provider"